Project Overview
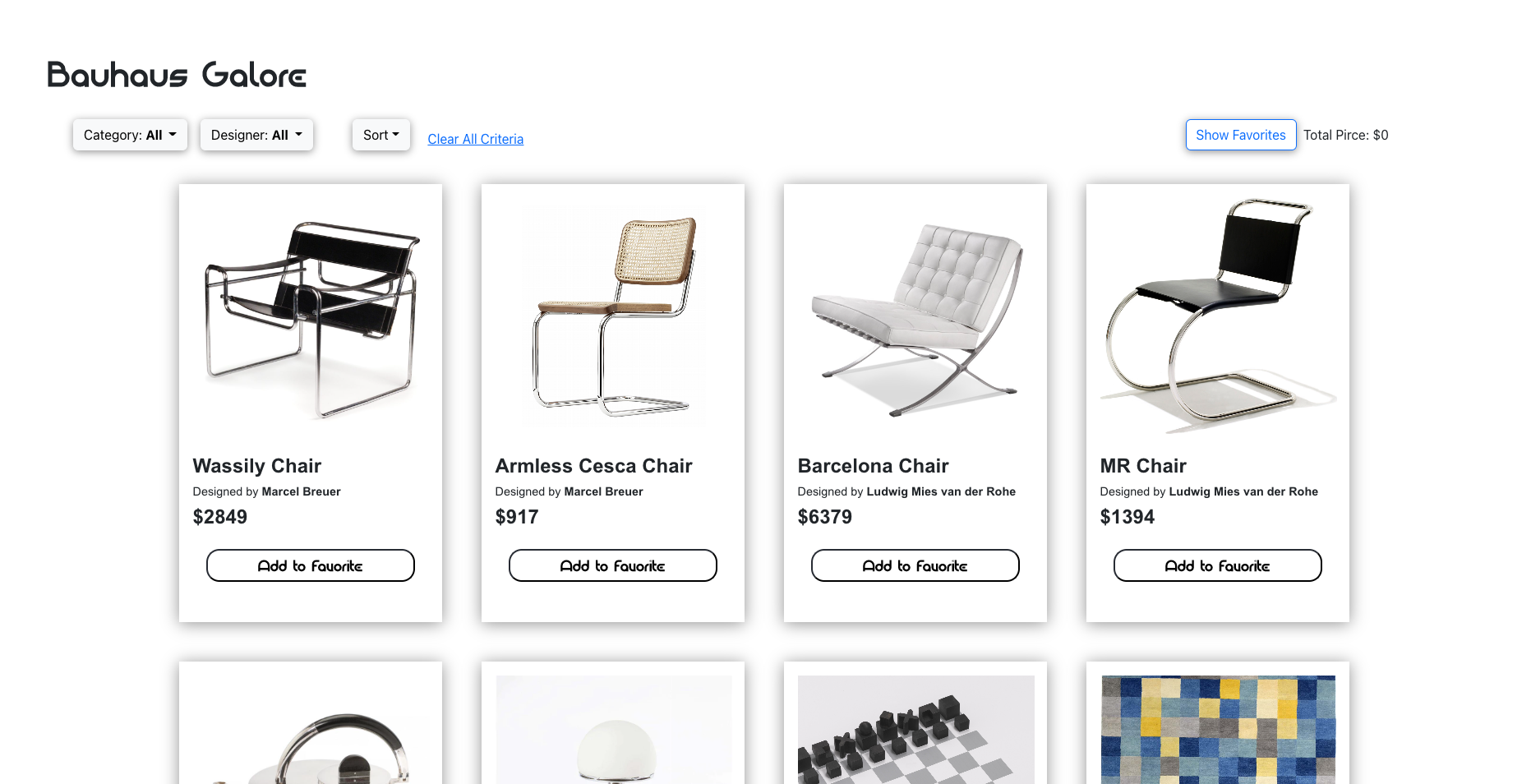
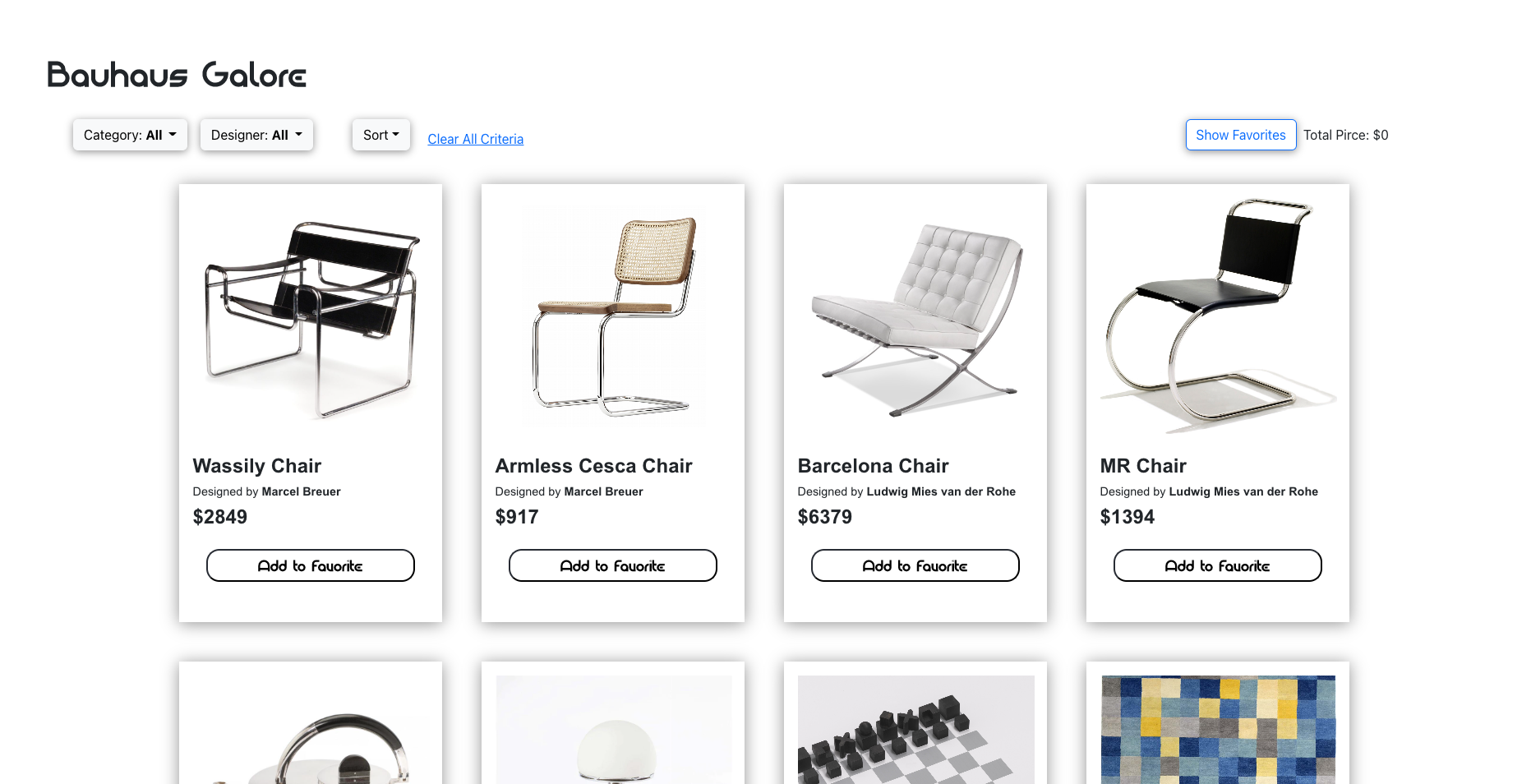
The goal of the application is to provide an aggregated hub of all timeless and masterfully designed Bauhaus objects. Its value is to provide Bauhaus enthusiasts and people who have a taste for design easy access to browse Bauhaus items and celebrate this revolutionary school of design. It provides handy-functionalities such as filter by object category, filter by designer, sort by price, or add/remove from favorite. In addition, it displays the total value of the favorite items and it has shortcut to clear all filtering and sorting criteria applied.
Design Considerations
The biggest design principle kept in mind during the process is definitively C.R.A.P: Contrast, Repitition, Alignment, and Proximity.
- For contrast, I make sure to establish contrast between vital and secondary information with font sizes, font weight, and typeface to ensure a great hierarchy is established and that the user can distinguish key information right away.
- For repitition, I ensured the card is consistent in format accross the board to establish a unified look and better learnability for the users.
- The alignment is ensured with css to achieve a clean look to create a easy reading pattern for the users.
- In terms of proximity, for the buttons, I set distance apart from the filter buttons and the sort button to distinguish their different functionalities. Further, I put "Show favorite" button on the end of the row to emphasize its difference in function. This will ensure that buttons of the same function is closer to each other, which makes it easier for users to navigate and identify.
Project Content
Website Link: https://saddog101.github.io/Development/
*Please view on a bigger screen (i.e. A Tablet or An IPad)